Лучшие сервисы для веб-разработчиков и дизайнеров
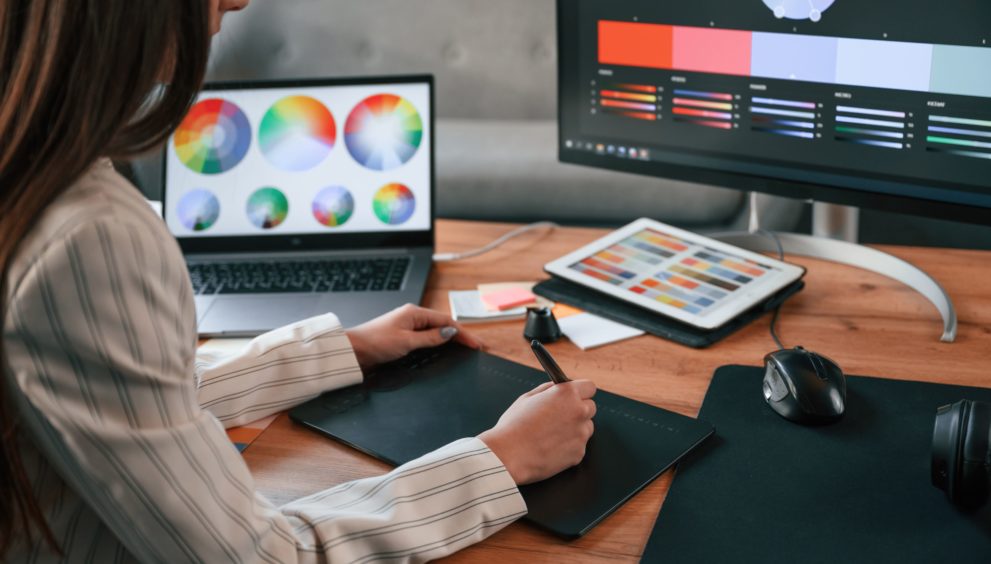
Веб-дизайнеры постоянно сталкиваются с необходимостью использования различных инструментов и сервисов для улучшения своих навыков и ускорения рабочего процесса. В этой статье мы рассмотрим некоторые полезные сервисы, которые помогут вам в работе.
- Canva – это инструмент для создания дизайна, который предлагает широкий выбор шаблонов, элементов дизайна и изображений. С Canva вы можете создавать логотипы, презентации, рекламные баннеры и многое другое. Canva предлагает как бесплатные, так и платные функции.
- Adobe Color CC – это бесплатный сервис от Adobe, который позволяет создавать палитры цветов для вашего дизайна. Вы можете создавать палитры цветов изображений или создавать свои собственные палитры, выбрав цвета из круга цветов. Adobe Color CC также предоставляет информацию о цвете и его значениях RGB, HEX и HSL
- Unsplash – это бесплатный сервис, который предоставляет высококачественные фотографии, которые можно использовать в вашем дизайне. Этот сервис предлагает огромную коллекцию изображений, которые можно использовать для любых целей без лицензионных ограничений.
- Figma – это онлайн-инструмент для дизайна интерфейсов, который позволяет создавать векторные изображения и прототипы. Figma предлагает множество функций, таких как совместная работа и совместный доступ к проектам.
- Google Fonts – это бесплатный сервис, который предоставляет огромную коллекцию шрифтов для использования в вашем дизайне. Google Fonts предлагает широкий выбор шрифтов разных стилей и направлений, а также информацию о каждом шрифте и его особенностях.
- Color Hunt – это сервис, который предоставляет коллекцию палитр цветов, которые можно использовать в вашем дизайне. Color Hunt предлагает как светлые, так и темные палитры, а также возможность создавать свои собственные палитры.
- Pingdom — это сервис, который позволяет тестировать производительность веб-сайта и выявлять проблемы, которые могут замедлять его работу. С помощью Pingdom вы можете улучшить скорость загрузки вашего веб-сайта и увеличить его эффективность.
- Google PageSpeed Insights — это инструмент, который предоставляет информацию о производительности веб-сайта на мобильных и настольных устройствах. Он также предоставляет советы и рекомендации по улучшению скорости загрузки и производительности.
В заключение, веб-дизайнерам доступно множество полезных сервисов, которые могут помочь им улучшить свою работу и повысить эффективность. Однако, чтобы выбрать наиболее подходящий инструмент, необходимо учитывать конкретные потребности и особенности каждого проекта.



 English
English